I have the Halloween game I was working on nearly complete but there is a few more endings I want to work into the game before I put it out. Though it shouldn’t be more than a day or two until I post it. Though to make it up for that, I thought I would share some pictures of what making a game looks like in twine.
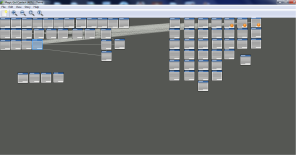
This first picture is from Magic Girl Contest. On t he left is the main story path that basically follows along from left to right, and on the right side you see the relationships which go up and down.
You might notice the ton of lines going towards the the top row of the relationship boxes, instead of going to the ones below it. That is because every time you go to a scene relating to a specific person you always go to the first box, where there is a ton of if statements that determine where you are in the story, so you get the correct scene, and returned back to where you left off in the main story.
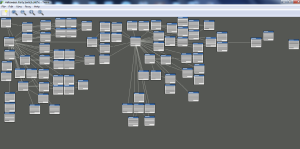
This second picture is of the Halloween game I am working on. Since there is no main story, and a lot of options, things kind of spread out and go all over the place. The one problem with things spreading out all over like that, is that it is harder to keep track of the variables , though the method I used to organize magic girls, wouldn’t have worked with this type of game.
On a side note, if anyone knows how to set a variable in twine based on the choice you pick, rather than the scene you go to(as in both options go to the same scene but it keeps track of which you selected), please leave me a comment and let me know. That would really make branching games easier to organize, but I am not sure if it is even possible.